Az egyik leghasznosabb dolog, amire szükséged lesz, ha már elég messze jutottál ahhoz, hogy szépen kinéző jeleket akarj, azok a rétegek.
Sokféle hatást elérhetsz velük. De a két legfontosabb:
1. Többféle körvonalat és árnyékot is adhatsz egy jelnek.
2. Rakhatsz blurt az elsődleges és a körvonal színe közé, amitől SOKKAL jobban fognak kinézni a jelek.
Ha kreatív vagy, akkor ezt tudod még fokozni.

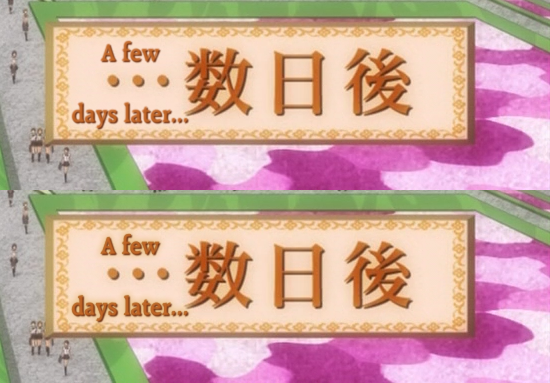
^ Ennek a jelnek két körvonala van – egy narancssárga és egy sötétszürke. Ilyet nem tudsz egy sorban alkotni.
Úgyhogy itt megcsinálod a jelet egyszer narancssárga körvonallal és árnyék nélkül, megismétled a sort (kattints rá jobb klikkel), aztán az egyik sorban beállítasz egy nagyobb, szürke körvonalat és árnyékot is adsz hozzá.
Például legyen \bord2 a narancssárga, és \bord4\shad 2 a sötétszürke. A lényeg, hogy a narancssárga legyen felül.
Épp ezért kell rétegeket használnunk.
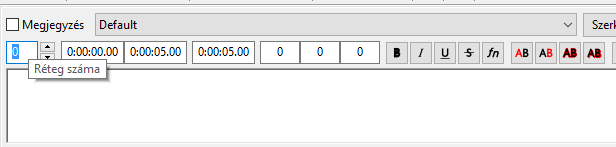
A rétegek számát a szövegdoboz felett tudod megváltoztatni, pont a bal szélén:

Úgyhogy a narancssárga lesz az 1-es réteg, a másik pedig a 0-ás, vagy igazából bármilyen számok jók, de a narancssárgáé legyen a nagyobb.
Akkor is ezt kell használni, ha a beszédszöveg ütközne egy formázott jellel! Értelemszerűen a beszédszöveg legyen felül.
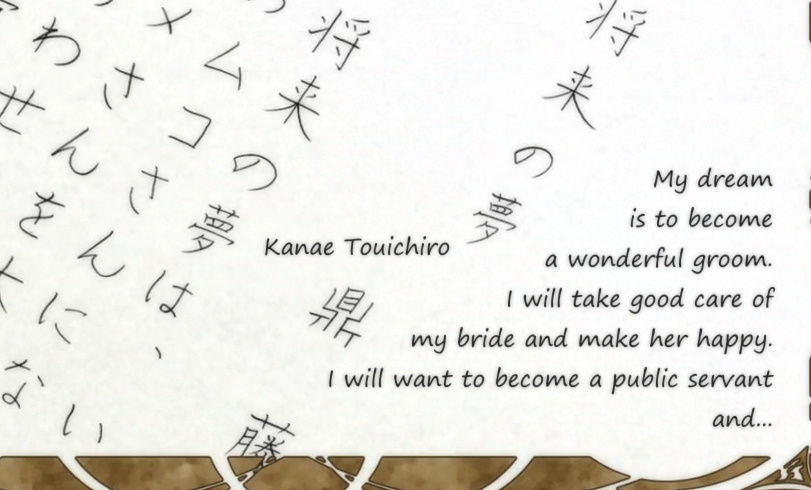
Pár megjegyzés ezzel kapcsolatban. A japánon nincs narancssárga körvonal, a szín sárga és narancs között váltakozik. Ha csak egyet választunk, akkor túl sivárnak hat, textúrát pedig nem adhatunk neki. (Igazából megpróbálhatsz kitalálni valamit, ha kreatív vagy, de most az alapokat tanuljuk.)
Sárgát és narancssárgát is akartam bele, és így volt a legkönnyebb. Ráadásul a font elég vékony volt, így legalább vastagabb lett.
Ha figyelmes vagy és nem kalandoztál el, akkor feltűnhetett, hogy kis fehér “foltok” is vannak a jelen.
A japánon megcsillan a fény (bal felül), elmosott fehér részeket létrehozva.
Én szeretek olyan dolgokat csinálni, amiket senki más, szóval megpróbáltam ezt visszaadni.
Ez egy buta ötlet volt, ami másnak eszébe sem jutott volna, belefogni meg végképp nem fogtak volna bele, de én kreatívkodni szoktam, nehogy elunjam magam.
Persze ez nem olyan, mintha igazi fényhatás lenne, de ha a rendelkezésemre álló eszközöket nézzük, akkor nem rossz.
Szóval hogy csináltam ezt? Létrehoztam egy harmadik sort, a 3-as réteget, fehér színnel, se körvonal, se árnyék. Leírtam pár vesszőt köztük szóközökkel. És egy nagy blur.
Utána pedig eljátszadoztam a méretekkel, szóközökkel, forgatásokkal, stb., hogy minden ott legyen, ahol szerettem volna. Ennyi.
Persze ez még mindig nem tökéletes, lehetne javítani rajta, de ha valamiben 30 formázandó jel van, te pedig hamarosan aludni szeretnél, akkor nem mindig nyújtod a legjobbat.
Általában egy bizonyos okból szoktam két réteget használni. Ha megnézed a fenti jelet, akkor láthatod, hogy hiába van kívül blur, a sárga és a narancssárga színek között éles a határ,
Ennek az az oka, hogy a blur csak azt mossa el, ami kívül van, tehát körvonal esetén a belső szöveget nem mossa el.
Ez néha elég kellemetlen, mert a japán jeleket belülről is el szokták mosni, ezért a belső és a körvonal közti határ elég ronda.
Az a megoldás, hogy csinálunk egy réteget körvonal nélkül, és arra is megy a blur.
Vagyis megismételjük a sort, az egyiket 1-es réteggé tesszük és beleírunk egy \bord0 taget.
Nemrég újra letöltöttem ezt a videót és kijavítottam benne a színeket és a blurt (de a fontot megtartottam):
Itt egy másik példa:

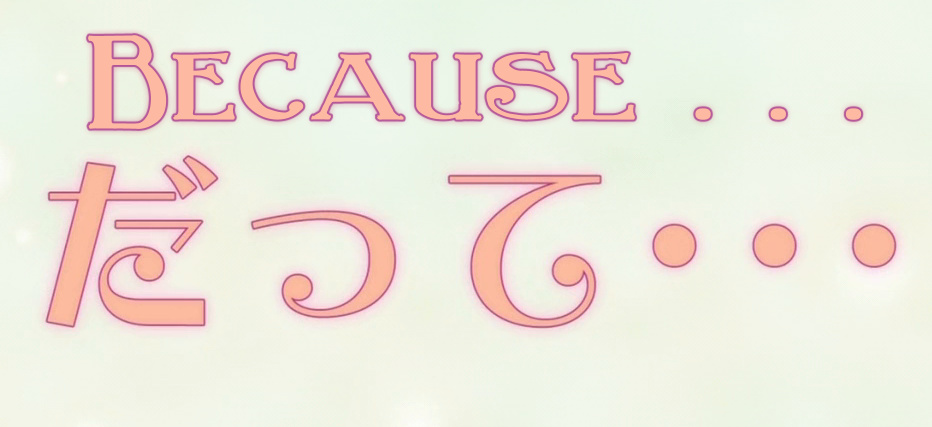
Az első két a betűn, a “Re” részen nincs belül blur. A többi két réteg, ahogy fentebb magyaráztam. A “Re” piros színe túl éles és ronda a a kanjihoz képest.
A példa kedvéért hozzáadtam egy újabb réteget a jel jobb oldalához, így megvan az az elmosott, vöröses háttér is.
Ez a legalsó réteg, vöröses körvonal rengeteg blurral. A kiadott részben nem volt, ez csak egy példa, hogy így is lehetne.
Itt \blur12 van egy fade-et és 3 réteget használó jelnél, szóval lehet, hogy laggolni fog.
Ez lehetne sokkal jobb is – Szerintem egy kicsi, életlen videón csináltam béna színekkel, úgyhogy nem láttam jól a részleteket.
Mindegy, 12 részt kiadtunk és még senki sem panaszkodott, szóval szerintem oké.
Megjegyzés: A belső blur szerintem rossz, mert a \1a a fehér rétegnél valószínűleg piros (lejjebb ki van fejtve.)

(2011-ben) ez több okból is kihívás volt.
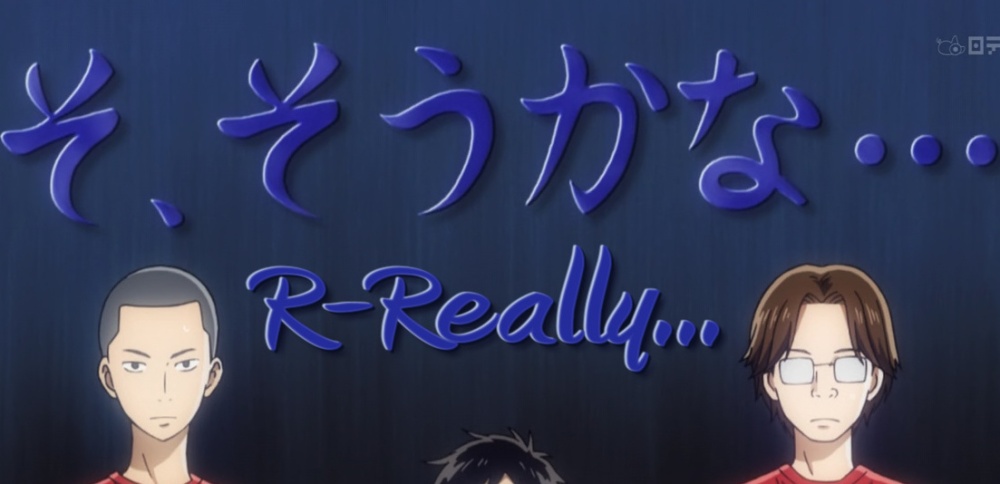
Kék betűk, a bal szélük fehér, a jobb fekete, az egész mögött pedig egy elmosott árnyék… mit lehet ilyenkor tenni?
Ráadásul a betűk egyesével tűntek fel. De először térjünk rá a dizájnra.
A betűtípus, az elhelyezés, az alapszín… egyértelmű. Ha fehér/fekete széleket és árnyékot is szeretnénk, ahhoz legalább 3 rétegre lesz szükségünk.
A fekete szélre és az elmosott árnyékra magadtól is rá tudsz jönni. A szél egy sima árnyék, a másik pedig egy újabb réteg nagy blurrel.
De mi van a fehér széllel? Nos, ahhoz egy újabb réteg kell, de van néhány tag, ami kelleni fog hozzá.
A \bord tagen kívül léteznek \xbord és \ybord tagek, a \shad tagen kívül pedig \xshad és \yshad tagek.
Ezekkel csinálhatsz olyat körvonalat, ami eltérő mértékű a vízszintes és a függőleges tengelyen, vagy bármely irányba álló árnyékot.
Itt (fehér) árnyékra volt szükségem, szóval a \xshad-3\yshad-1 tageket használtam, amitől az árnyék 1 pixellel feljebb és 3 pixellel balrább kerül (igen, a negatív értékek felfelé és balra mennek).
Így nézett ki:
2-es réteg:
{\fad(0,600)\fs150\fax0.1\bord2\xshad-3\yshad-1\4a&00\blur0.8\pos(620,280)\3c&H9E362E&\4c&HE7C4B4&\c&H9A2B24&}R-Really…
1-es réteg: {\fad(0,600)\fs150\fax0.1\bord2\shad3\4a&00\blur1\pos(620,280)\c&H9B352E&\3c&H9E362E&\4c&H250F09&}R-Really…
0-ás réteg:
{\fad(0,600)\fs150\fax0.1\bord0\shad0\blur4\pos(628,288)\c&H230E0C&}R-Really…
[A \4a&00 tag egyszínűvé teszi az árnyékot, mert az alap részben átlátszó volt – ez az alpha tag egy változata. ]
Na, ez volt az utolsó része. Mint már mondtam, betűnként tűnt fel. Először \t és \clip tageket használtam, hogy folyamatosan bukkanjon elő.
Szerencsére csak 3 sorom volt, de így is pokolian laggolt. [Megjegyzés: 3 réteg \t taggel jó eséllyel laggolni fog.]
Ezért inkább alpha időzítést használtam, hogy a betűk egyesével tűnjenek fel. (majdnem egyesével, mert a japán kevesebb betűből állt).
Így meglehetősen tömött sorokat kaptam, de nem laggolt. Egy kicsit több munka volt, és végül 18 sor lett a jel, de elég klasszul nézett ki.
Körvonal és blur – hogyan csináljuk jól
Miután már egy tucat animét megformáztam, rájöttem, hogy minden körvonallal rendelkező jelet két rétegben kell csinálni, hogy jól nézzenek ki.
Ez az egyik legfontosabb dolog, ami megkülönböztet egy jó formázást egy középszerűtől, ráadásul nem is sok munka.
Meglehetősen egyszerű és könnyű, de nekem kellett egy kis idő, mire kitapasztaltam.
Első lépésként csinálunk két réteget, az egyiken kilőjük a körvonalat. (persze a blur már alapból ott van, szóval a sor megkétszerezésével mindkettőnél ott lesz).
Utána rájöttem, hogy ez így nem jó. Mondjuk azt, hogy az elsődleges szín fekete, a körvonal pedig fehér.
Megcsinálod a két réteget, kilövöd a körvonalat a felsőn, aztán mondjuk \blur0.6. Viszont az eredmény nem \blur0.6 lesz a fekete színnél.
Az elmosott szélek definíció szerint részben átlátszóak, vagyis az alsó réteg éles fekete vonala részben még mindig látható.
Hogy mennyire, az a színektől függ. Néha alig észrevehető, néha annyira kivehetően látszik, mintha csak egy sor lenne.

Itt van két példa (felül és alul). Mindkét esetre – a bal oldali egy sor, a középső két sor úgy, ahogy fentebb mondtam, a jobb oldala pedig a helyes módszer (mindjárt rátérünk)
Láthatod, hogy a bal oldaliak túl élesek, a jobb oldaliak viszont jól néznek ki.
A Touch esetén a középső nem rossz, de a betűk vastagabbnak tűnnek. A Click esetén a középső ugyanolyan rossz, mint a bal oldali (csak a betűk is vastagabbak lettek).
Ez egyértelműen nem jó módszer.

Támadt egy ötletem, ami sokan másoknak is, mégpedig az, hogy az alsó rétegen átlátszóra állítom az elsődleges színt.
Logikusnak hangzik, de ez sem működik, mert a körvonal belső széle még mindig éles.
Vagyis megint a használt színektől fog függni. Itt egy példa:

A világos színeken jól néz ki (mert mögöttük is egy világos szín van),
míg a sötéteken egy vékony fehér vonalat lehet látni az elsődleges szín és a körvonal között.
A felső rétegen lévő blur részleges átlátszóságot hoz létre a körvonal körül, az alsó rétegen pedig átlátszó az elsődleges szín, ezért részben látni a háttér színét. Ha viszont a háttér hasonló az elsődleges színhez, akkor nem feltűnő.
Ettől még nem lesz megbízható ez a módszer.
Szóval a trükk az, hogy az alsó réteg elsődleges színe ugyanaz legyen, mint a körvonal színe.
Az eredményét a Touch és Click példák jobb oldalán, vagy akár az itt lévő két jelen is láthatod:

Talán kellemetlenségnek tűnik majdnem minden jelhez két réteget csinálni, de nem túl nagy erőfeszítés.
Pláne, hogy a legtöbbötöknek nem kell majd olyan animéket formáznia, ahol részenként több, mint 20 jel van.
Dolgoztam a Maria Holic Alive-on és az Acchi Kocchi-n (ha nem lenne egyértelmű), vagyis 80 jel részenként, és két réteg mindenhez, aminek körvonala van.
Íme a rutinom (bár most már 2013-at írunk, mindenhez van script):
1. Hozzáadom a blurt és a körvonalat a sorhoz
2. Pipettával kiválasztom az elsődleges és a körvonal színét
…bár amúgy is ezt csinálnánk, most jöjjenek a rétegek…
3. Megismétlem a sort [Ctrl+C/Ctrl+V, mert nekem így gyorsabb]
4. A felső sor lesz az 1-es réteg, itt nullára állítom a körvonalat, aztán enterrel a következő sorra ugrok
5. Kijelölöm a körvonal színét, Ctrl+C, kijelölöm az elsődleges színt, Ctrl+V
Vagyis amikor két rétegem van, az egyik lesz az 1-es réteg \bord0 taggel, a másik a
0-ás réteg, ahol a \3c tag mögötti részt átmásolom a \c tag mögé. Hamar megoldható.
De ha nagyon lusta vagy, akkor itt van lyger scriptje.
Csináltam egy saját verziót is, néhány eltérő beállítással, de ez nincs annyit tesztelve.
Mindegyik másképp működik, és bizonyos helyzetekben az egyik jobb a másiknál, de a legtöbb esetben bármelyik megteszi.
Megjegyzés: Nem tudom, hogy használja-e még valaki lyger scriptjét (szerintem nem), de a ‘Blur and Glow’ script tesztelt és sűrűn frissített, szóval ezt kéne használni a rétegekhez.
Van egy újabb rétegekkel kapcsolatos dolog, ami pont az olyan jelekre vonatkozik, ahol nincs körvonal (‘Glow’-ként lehet megtalálni).
Néhány jel körül van egy halvány, homályos, elmosott szín, mint például ezen a képen:

Így kéne megformázni, és gondolom látni a különbséget. Ez egy sima 0.6-os blur.
Ha többet használok, akkor a betűk olvashatatlanná válnak és nem is fognak hasonlítani a japán jelre.
Ha körvonalat és nagy blurt használsz, akkor el lesz baszarintva és csak még rondább lesz.
Vagyis megint két rétegre lesz szükségünk. De most egyikre se teszek körvonalat.
Az alsó rétegre \blur1 és \blur3 között kell valami. Körvonallal már bajos lenne…
Ha a \blur3 mellé \bord1 vagy kisebb jön, akkor kapunk egy éles vonalat az elsődleges és a körvonal között. Nem lesz szép.
Ha a \blur3 mellé \bord2 vagy nagyobb jön, akkor az egész olvashatatlanná válik, a betűk meg túl vastagok lesznek.
A megoldás az, hogy elfelejtjük a körvonalat, \blur3 lesz az alsó rétegen, és valami \blur0.6 és \blur0.8 közötti a felső rétegen
Dupla blurt kapunk, ami valahogy így fog kinézni:

Elsőre nem tűnik nagy változásnak, de ha megjegyzésbe teszed az alsó réteget, akkor már jól látszik a különbség.
Természetesen a javulás mértéke még mindig függ a használt színektől, a háttér színétől, satöbbi.
Itt egy újabb példa:

Talán itt egy kicsit túlzásba vittem, de legalább jól látszik. Ilyet nem lehet egy rétegen alkotni, és körvonallal szintén lehetetlen.
Azt még nem említettem, hogy az alsó rétegben nem csak a blurt, de a színt is állítani kell.
Ha a felső réteg színét használjuk, akkor túl vastagok lesznek a betűk. Úgyhogy állítsd sötétebbre/világosabbra, amíg jó nem lesz.
Bár állítgathatsz rajta az alpha taggel is. A pipettával gyorsabb lehet állítani a színeken, de az alpha néha jobban néz ki.
Általában elég a szín fényerejét állítani, de néha a homályos résznek az árnyalata is más.
Itt egy bonyolultabb példa 3 réteggel. 2 a körvonal miatt, egy pedig ahhoz a lágy, homályos részhez.

Ránézésre alig lehet észrevenni a 3. réteget. De ha nincs ott, akkor az meglátszik, a formázás pedig ki fog lógni.
A jó formázás inkább abból áll, hogy a néző ne vegyen észre valamit, mint abból, hogy észrevegyen valamit.
Egy másik példa:
És még pár példa rétegekkel…

Egy tipikus dupla körvonalas eset. Nagyon könnyű jól megcsinálni… csak 3 réteg kell hozzá, és mindegyikre blur.

Felső réteg – árnyék, alsó réteg – körvonal.

Ez itt… hát… inkább megmutatom. A rétegeket felülről lefelé írom:
{\blur0.8\yshad-0.5\fax-0.32\frz8.624\move(597,70,597,788)\4a&HCC\4c&HBEB4FF&\c&H000005&}Fire {\4a&H00\yshad-0.5\4c&H1700A4&\c&H010007&\fax-0.25}Ext{\fax-0.22}in{\4a&H80\fax-0.2}gui{\fax-0.19}sh{\4a&Haa}er
{\blur1\shad6\xshad0\fax-0.32\frz8.624\move(597,70,597,788)\4a&H60\c&H000000&\4c&H000000&}Fire {\c&H06001D&\4c&H000016&\fax-0.25}Ext{\fax-0.22}in{\fax-0.2}gui{\fax-0.19}sher
{\blur1.5\yshad-0.5\fax-0.32\frz8.624\move(597,70,597,788)\3c&H3511B1&\alpha&HFF\c&H2E0E96&\4c&H240778&}Fire {\alpha&H00\fax-0.25}Ext{\fax-0.22}in{\fax-0.2}gu{\alpha&HFF}i{\fax-0.19}sher
{\blur1\yshad-0.5\fax-0.32\frz8.624\move(597,70,597,788)\4a&HCC\c&H020108&\4c&HBEB4FF&}Fire {\4a&H00\yshad-2.2\xshad-0.8\4c&HF6F5FF&\fax-0.25}Ext{\fax-0.22}in{\4a&H80\fax-0.2}gui{\yshad-1.8\fax-0.19}sh{\4a&Haa}er
Nem egyszerű megmagyarázni, de a többféle eltérő színű réteg mellett (vörös, majdnem fekete, majdnem fehér) különféle hatásokra is szükségünk van.
Az “Extin” részre több fény kell, a “Fire” résznek sötétebbnek kell lennie, az árnyék színének változnia kell, a betűk körüli vörös rész is több árnyalatból áll,
minden betű eltérő \fax értéket kell kapjon, az átlátszóság sem állandó, satöbbi.
Ráadásul az egész mindenség mozog.
Igen, ez fél órámba került. Ha egy animében csak 5-10 jel van, akkor szeretek eljátszadozni velük.
Még valami, amire jók a rétegek – a japán jel kimaszkolására, hogy utána rátehessük a formázást. Bővebben a következő fejezetben.